Tìm hiểu cách phối màu trong thiết kế web để tạo giao diện đẹp mắt, chuyên nghiệp và thu hút người dùng. Hướng dẫn chi tiết nguyên tắc phối màu, tâm lý màu sắc và công cụ hỗ trợ hiệu quả.
Cách phối màu trong thiết kế web không chỉ là kỹ thuật trang trí giao diện – đó là nghệ thuật kể chuyện bằng màu sắc. Một bảng màu được chọn khéo léo có thể dẫn dắt cảm xúc, định hình thương hiệu và thúc đẩy hành động của người dùng chỉ trong vài giây đầu tiên. Bài viết này sẽ đồng hành cùng bạn khám phá toàn diện từ nguyên tắc phối màu cơ bản, ứng dụng tâm lý màu sắc, đến những chiến lược thực tiễn và công cụ đắc lực giúp bạn làm chủ bảng màu chuyên nghiệp.
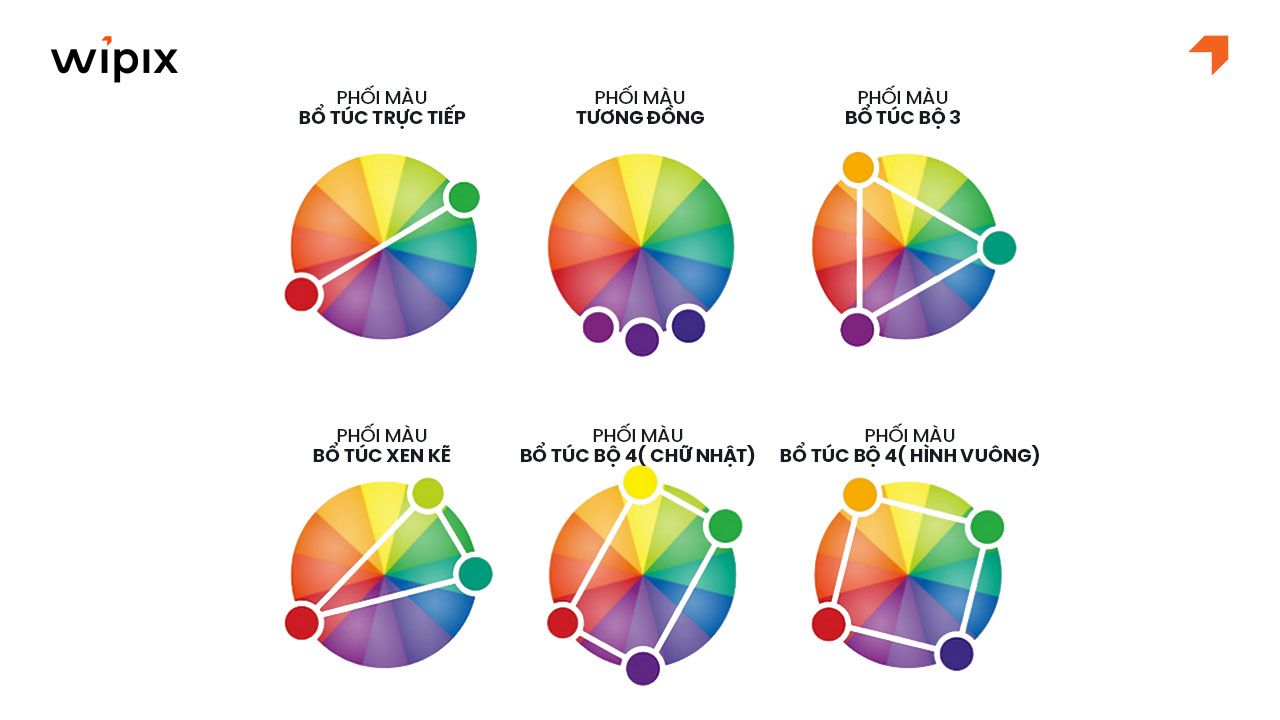
Việc áp dụng các nguyên tắc phối màu là chìa khóa để tạo ra một giao diện website chuyên nghiệp và thu hút. Các nguyên tắc này, dựa trên bánh xe màu sắc, cung cấp những "công thức" đã được kiểm chứng để đạt được hiệu quả cảm xúc và mục tiêu cụ thể cho website.
Nguyên tắc phối màu đơn sắc sử dụng một màu duy nhất và các biến thể của nó thông qua việc điều chỉnh sắc độ (hue), tông màu (tone), độ sáng (lightness) và độ tối (shade). Phương pháp này mang lại sự đơn giản, hài hòa và an toàn cho thiết kế, tạo cảm giác tối giản, nhẹ nhàng và dễ chịu cho người xem, giúp họ tập trung vào nội dung chính mà không bị phân tâm.
Tuy nhiên, cần lưu ý tránh lạm dụng quá đà vì có thể khiến thiết kế trở nên đơn điệu và khó tạo điểm nhấn cho các chi tiết quan trọng.
Phối màu tương đồng là sự kết hợp của ba màu nằm cạnh nhau trên bánh xe màu sắc. Do có sự tương đồng về mặt vật lý, những màu này khi kết hợp với nhau sẽ tạo nên một bảng màu hài hòa, trang nhã, dễ chịu và liền mạch.
Khi áp dụng nguyên tắc này, điều quan trọng là không sử dụng tất cả các màu với tỷ lệ giống nhau. Thay vào đó, một màu nên được chọn làm chủ đạo, và hai màu còn lại đóng vai trò phụ trợ để làm nổi bật màu chính.
Trong thiết kế UI/UX, phương pháp này thường được sử dụng khi logo thương hiệu có nhiều màu sắc nhưng có một tông màu chủ đạo xuyên suốt trang web, giúp duy trì sự nhất quán và hài hòa tổng thể.
Nguyên tắc phối màu bổ túc trực tiếp được tạo ra bằng cách chọn hai màu đối diện nhau trên bánh xe màu sắc, thường là một màu nóng và một màu lạnh. Sự kết hợp này tạo ra độ tương phản mạnh mẽ, giúp các yếu tố khác nhau trở nên cực kỳ nổi bật, năng động và thu hút ánh nhìn. Nó đặc biệt hiệu quả để tạo điểm nhấn cho các chi tiết quan trọng trên website.
Tuy nhiên, cần thận trọng khi sử dụng nguyên tắc này. Việc lạm dụng quá nhiều màu tương phản hoặc sử dụng các tông màu quá chói có thể gây khó chịu và chói mắt cho người xem. Trong UI/UX, phối màu bổ túc thường được dùng để tập trung sự chú ý vào một phần tử cụ thể, chẳng hạn như nút kêu gọi hành động (CTA).
Phối màu bổ túc bộ ba kết hợp ba màu cách đều nhau trên bánh xe màu sắc, tạo thành một hình tam giác đều. Nguyên tắc này mang lại sự cân bằng màu sắc cho website và có khả năng thu hút mạnh mẽ người dùng.
Mặc dù được coi là một cách phối màu an toàn và dễ áp dụng hơn so với một số nguyên tắc phức tạp khác, phối màu bộ ba đôi khi có thể khiến thiết kế trở nên đơn giản, thiếu tính sáng tạo và khó để lại dấu ấn riêng.
Phối màu bổ túc xen kẽ là một biến thể của phối màu tương phản. Thay vì sử dụng màu đối lập trực tiếp, nguyên tắc này chọn một màu chính và hai màu nằm cạnh màu đối xứng với màu chính trên bánh xe màu sắc, tạo thành hình tam giác cân.
Cách phối màu này được đánh giá là an toàn hơn so với bổ túc trực tiếp, mang lại sự linh hoạt cho nhà thiết kế mà vẫn tạo được ấn tượng mạnh mẽ nhưng không quá chói chang. Nó được ưa chuộng và mang lại hiệu quả lớn cho website
. Phổ biến nhất, các nhà thiết kế thường chọn cặp màu đen – trắng làm màu chủ đạo, sau đó sử dụng các gam màu sáng như đỏ, xanh làm màu thứ ba để tạo điểm nhấn cho các chi tiết phụ.
Phối màu bổ túc bộ bốn, còn được gọi là bảng màu bổ sung kép, được tạo thành từ hai cặp màu bổ sung, tạo thành hình chữ nhật trên bánh xe màu sắc. Đây là một trong những cách phối màu phức tạp nhất, đòi hỏi sự cẩn thận và khéo léo từ nhà thiết kế để tránh gây cảm giác chói mắt hoặc hỗn loạn. Tuy nhiên, khi được áp dụng đúng cách, nó mang lại sự độc đáo, hiện đại và tạo ấn tượng mạnh mẽ cho người xem.
Khi sử dụng nguyên tắc này, nhà thiết kế chỉ nên chọn một màu làm màu chủ đạo và ba màu còn lại sẽ đóng vai trò bổ sung. Điều quan trọng là phải cân bằng tốt giữa các gam màu nóng và lạnh để duy trì sự hài hòa tổng thể. Ví dụ điển hình cho cách phối này là sự kết hợp của Đỏ – Xanh dương – Vàng – Cam.
Có thể bạn quan tâm: Chiến lược màu sắc trong thiết kế web giúp thu hút khách hàng
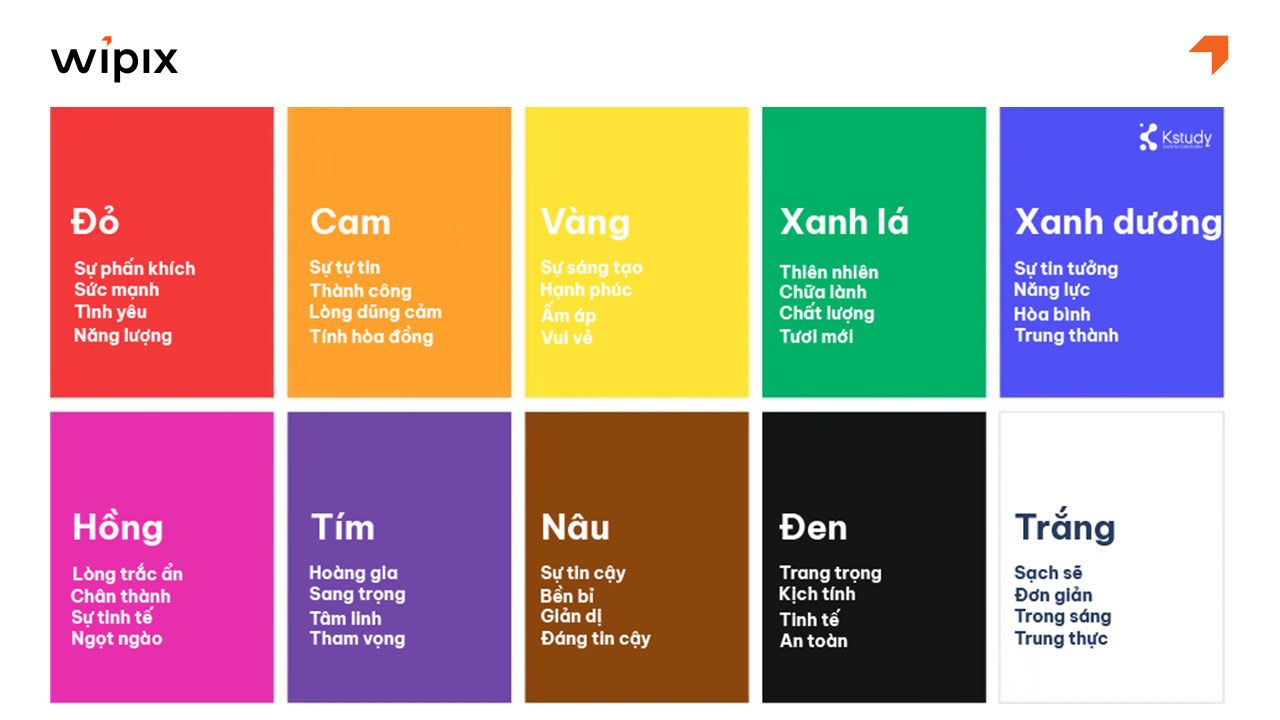
Màu sắc không chỉ là yếu tố trang trí mà còn là công cụ mạnh mẽ tác động sâu sắc đến tâm lý, cảm xúc và hành vi của người dùng trên website. Việc hiểu ý nghĩa của từng màu và cách chúng ảnh hưởng đến con người là nền tảng để xây dựng một bảng màu hiệu quả.
Việc ứng dụng tâm lý màu sắc một cách chiến lược có thể định hình hành vi của người dùng trên website:
Tạo sự hứng thú và thúc đẩy hành động: Các gam màu sáng và sôi nổi có khả năng thu hút sự chú ý của khách hàng một cách mạnh mẽ. Đặc biệt, màu đỏ đã được chứng minh là có thể tăng tỷ lệ khách hàng đồng ý mua hàng lên đến 34%, biến nó thành một lựa chọn lý tưởng cho các nút kêu gọi hành động (CTA).
Nâng cao tình cảm và sự tín nhiệm thương hiệu:
Tăng độ tin cậy và tương tác: Màu xanh nước biển đặc biệt hiệu quả trong việc gia tăng cảm giác tin tưởng, đây là lý do tại sao nó là màu được ưa chuộng nhất và xuất hiện trong hơn 50% logo của các thương hiệu. Ngoài ra, nếu mục tiêu là khơi gợi sự tò mò hoặc sáng tạo, màu xanh lá cây có thể là một lựa chọn hiệu quả.
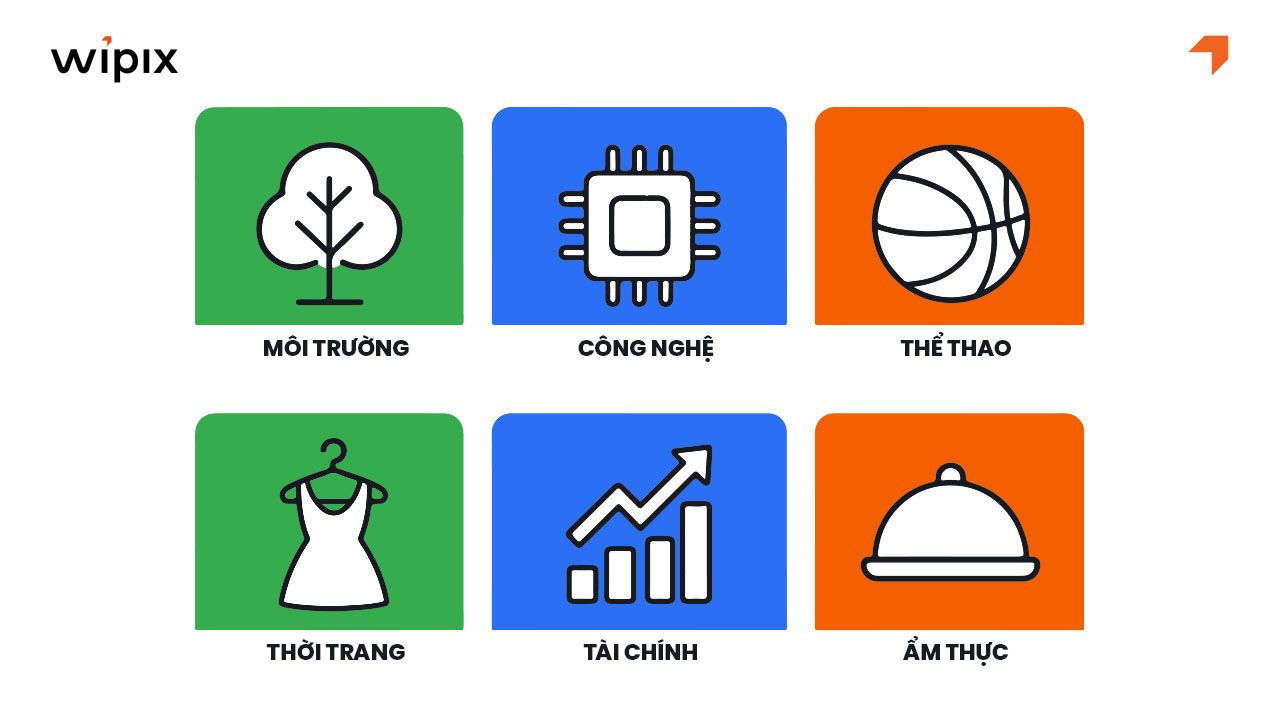
Việc lựa chọn màu sắc cần được điều chỉnh phù hợp với ngành hàng và đối tượng khách hàng mục tiêu để tối đa hóa hiệu quả truyền thông và chuyển đổi.
Theo ngành hàng:
Theo đối tượng mục tiêu:
Theo mục đích website: Các website chuyên sâu về nội dung hoặc thương mại điện tử thường sử dụng màu nền trắng hoặc trung tính để làm nổi bật nội dung và sản phẩm.
Để đảm bảo hiệu quả tối ưu cho website, việc phối màu cần tuân thủ các cách thực hành tốt nhất, từ phân bổ màu sắc đến khả năng tiếp cận và tối ưu hóa cho người dùng.
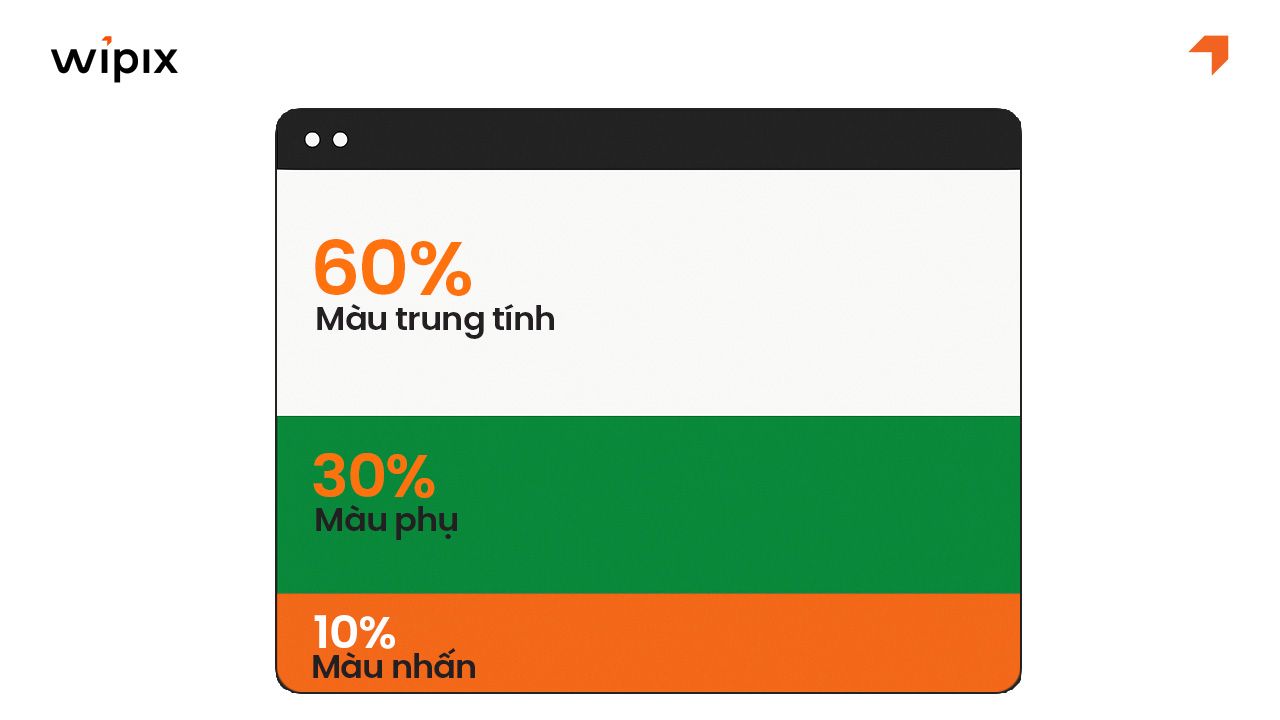
Quy tắc 60-30-10 là một hướng dẫn phổ biến trong thiết kế, giúp phân bổ màu sắc một cách cân bằng và hấp dẫn thị giác. Nguyên tắc này đề xuất rằng:
Độ tương phản màu sắc là yếu tố sống còn trong thiết kế web, đảm bảo nội dung, đặc biệt là văn bản, dễ đọc cho mọi đối tượng người dùng. Độ tương phản quá thấp sẽ khiến văn bản khó đọc, trong khi quá cao có thể gây mỏi mắt.
Tiêu chuẩn WCAG 2.1 (Web Content Accessibility Guidelines) quy định tỷ lệ tương phản tối thiểu giữa văn bản và nền để đảm bảo khả năng tiếp cận :
| Loại văn bản/Giao diện | Mức AA (Tỷ lệ tối thiểu) | Mức AAA (Tỷ lệ tối thiểu) |
| Văn bản nội dung (< 24px) | 4.5:1 | 7:1 |
| Văn bản lớn (> 24px hoặc 19px in đậm) | 3:1 | 4.5:1 |
| Giao diện người dùng (biểu tượng, biểu đồ) | 3:1 | Chưa xác định |
Lưu ý cho người dùng mù màu: Để đảm bảo tính tiếp cận, cần sử dụng thêm từ khóa, ký hiệu, hoặc các yếu tố thị giác khác để bổ trợ thông tin. Các công cụ mô phỏng mù màu (như trong Chrome DevTools) có thể giúp nhà thiết kế trải nghiệm và điều chỉnh thiết kế của mình.
Một trong những lỗi phổ biến nhất trong thiết kế web là sử dụng quá nhiều màu sắc. Nguyên tắc chung là chỉ nên sử dụng tối đa khoảng 3 màu sắc chính cho website, với màu thứ tư (nếu có) chỉ nên dùng cho các chi tiết trang trí nhỏ.
Việc dùng quá nhiều màu sẽ tạo ra sự hỗn độn, rối mắt, làm phân tán sự chú ý của người xem, giảm ấn tượng về nội dung và ảnh hưởng tiêu cực đến tỷ lệ chuyển đổi4 Một bảng màu đơn giản, có mục đích rõ ràng sẽ giúp website trông chuyên nghiệp và dễ tiếp nhận hơn.
Màu sắc của website phải phản ánh rõ ràng giá trị và bản sắc của thương hiệu, tạo ra sự nhất quán và gắn kết giữa các kênh truyền thông. Logo là bộ mặt của thương hiệu, và việc đồng bộ màu sắc website với màu logo giúp tăng cường nhận diện thương hiệu và giúp khách hàng dễ dàng ghi nhớ.
Tuy nhiên, điều này đòi hỏi sự linh hoạt và sáng tạo. Không phải lúc nào màu logo cũng dễ dàng phối hợp thành một bảng màu website đẹp mắt và hiệu quả. Nếu quá cứng nhắc trong việc áp dụng màu logo, website có thể trở nên "quê" hoặc khó nhìn. Nhà thiết kế cần có khả năng điều chỉnh, sử dụng các sắc độ khác nhau của màu thương hiệu hoặc kết hợp chúng với các màu trung tính, bổ sung một cách khéo léo để đảm bảo tính thẩm mỹ và trải nghiệm người dùng vẫn được tối ưu.
Các nút kêu gọi hành động (Call to Action - CTA) là yếu tố quan trọng để thúc đẩy người dùng thực hiện hành vi mong muốn (ví dụ: mua hàng, đăng ký, liên hệ). Việc sử dụng màu sắc chiến lược cho các nút này có thể tăng đáng kể tỷ lệ chuyển đổi.
Nên dùng các màu nổi bật, tươi sáng, hoặc màu tương phản mạnh với nền để thu hút sự chú ý ngay lập tức của người dùng. Việc lựa chọn màu sắc cho CTA không chỉ là về sự nổi bật mà còn về sự phù hợp với tâm lý người dùng và mục tiêu cụ thể của nút đó.
Trong quá trình thiết kế web, các công cụ hỗ trợ là vô cùng cần thiết để tạo ra bảng màu hài hòa và đảm bảo tuân thủ các tiêu chuẩn về khả năng tiếp cận.
Có rất nhiều công cụ trực tuyến giúp nhà thiết kế tạo và quản lý bảng màu một cách hiệu quả:
Đảm bảo độ tương phản là yếu tố then chốt cho khả năng tiếp cận. Các công cụ sau giúp kiểm tra và điều chỉnh độ tương phản một cách chính xác:
WebAIM's Color Contrast Checker: Một công cụ phổ biến để kiểm tra tỷ lệ tương phản giữa màu văn bản và màu nền, giúp đảm bảo tuân thủ các tiêu chuẩn WCAG.
Coolors Color Contrast Checker: Tích hợp trong nền tảng Coolors, công cụ này tính toán tỷ lệ tương phản và cho biết liệu cặp màu có đạt mức AA hay AAA theo WCAG 2.1 hay không.
Chrome DevTools: Tích hợp sẵn trong trình duyệt Chrome, bộ công cụ này cung cấp nhiều tính năng kiểm tra độ tương phản:
Công cụ mô phỏng mù màu: Cho phép nhà thiết kế xem thiết kế của mình dưới góc nhìn của người bị các dạng mù màu khác nhau, giúp điều chỉnh để màu sắc không phải là phương tiện truyền tải thông tin duy nhất.
Nắm vững cách phối màu trong thiết kế web là một hành trình liên tục học hỏi và thử nghiệm. Mỗi dự án là một cơ hội để khám phá những sự kết hợp màu sắc mới mẻ, phù hợp nhất với đối tượng mục tiêu và thông điệp mà thương hiệu muốn truyền tải.
Bằng cách áp dụng những kiến thức và công cụ đã được trình bày, các nhà thiết kế có thể tự tin tạo ra những website không chỉ thu hút ánh nhìn mà còn để lại ấn tượng sâu sắc và thúc đẩy hành động từ phía người dùng.
Thẻ:
Hệ thống livechat trên website WiPix hoặc các nền tảng Fanpage, Zalo OA luôn sẵn sàng giải đáp mọi thắc mắc của bạn khi sử dụng phần mềm.
Hotline: 0898020888 - 0898030888 - 0898050888.
Đội ngũ chăm sóc khách hàng và kỹ thuật hỗ trợ 24/7 kể cả ngày lễ, tết.
WiPix luôn cập nhật cẩm nang sử dụng phần mềm dưới dạng tài liệu, video, hình ảnh trên kênh truyền thông Facebook, TikTok, Youtube.
WiPix - Áp dụng Tiêu chuẩn ISO 27001 quốc tế về thông tin hoặc quản lý an ninh:
Quản lý chính xác, bảo mật tuyệt đối
Phân quyền quản trị tránh thất thoát dữ liệu.